Fichiers externes
De nombreux sites utilisent des fichiers externes tels que des images, des fichiers CSS et JavaScript. Ceux-ci se trouvent souvent sur des domaines tiers, ce qui peut être pratique car ils offrent des solutions prêtes à l'emploi adaptées à votre site.
CSS (Cascading Style Sheets)
Le CSS est utilisé pour styliser les pages HTML et apporte un attrait visuel à la page web. Avec le CSS, vous pouvez :
- Déterminer l'emplacement des éléments sur la page ;
- Indiquer la distance entre les éléments ;
- Définir le type, la couleur et la taille de la police ;
- Définir des couleurs de fond et ajouter des images de fond.
La manière la plus courante d'implémenter le CSS est d'utiliser une feuille de style externe .css. Le lien vers le fichier est placé dans la section <head> de la page.
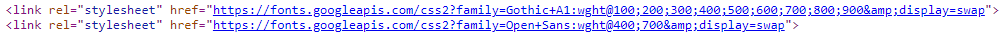
Exemple de fichiers CSS externes
Voici un exemple de code HTML avec un fichier CSS externe :

JavaScript
Le JavaScript permet de rendre la page interactive et fonctionnelle. Il permet au webmaster de dynamiser la page pour l'utilisateur, ce qui signifie que les éléments peuvent se mettre à jour lorsqu'un utilisateur effectue une action. JavaScript peut être utilisé pour créer :
- Des formulaires de retour d'information en pop-up,
- Des effets d'animation,
- Des cartes interactives,
- Des paniers dans les boutiques en ligne,
- Des sites avec du contenu fréquemment mis à jour (prévisions météorologiques, taux de change),
- Et également charger du contenu lorsque la page est défilée indéfiniment, etc.
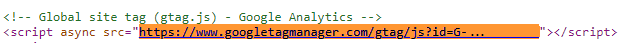
Exemple de fichier JavaScript externe
Voici un exemple de code HTML avec un fichier JavaScript externe :

Problèmes associés aux fichiers externes
- Les problèmes de chargement d'images ou de fichiers CSS peuvent altérer le composant visuel des ressources web, car ses éléments peuvent être affichés de manière incorrecte ou être complètement absents.
- Si les fichiers JavaScript échouent à charger, cela entraînera un affichage incorrect de certains contenus de la page après le traitement JavaScript. Les performances de diverses fonctions peuvent être perturbées, par exemple : passer des commandes, charger le panier, fonctions de menu, etc.
- Télécharger des polices ou des compteurs JavaScript à partir de ressources web réputées est totalement sûr. Cependant, il existe des risques sérieux liés à l'utilisation de fichiers externes avec des images, CSS et JS hébergés sur des sites moins connus.
- Lorsque une ressource tierce supprime un fichier utilisé sur votre site, il cessera de fonctionner ou de s'afficher correctement. Un exemple que nous avons vu précédemment est une entreprise qui a posté toutes ses images via une ressource web externe qui a accéléré la vitesse de chargement de ses images. Un an plus tard, cette ressource a cessé d'exister, et toutes les images de leur boutique en ligne, blog, etc., ont disparu. En conséquence, les positions du site ont chuté brusquement, et il a fallu beaucoup de temps pour trouver de nouvelles images et restaurer la position du site dans les SERP.
- La définition de fichiers CSS ou JS externes par la source pour rediriger vers d'autres fichiers peut également affecter négativement l'affichage et le fonctionnement de votre site.
- Si vous n'avez pas accès au serveur hébergeant les fichiers CSS et JS, vous ne pourrez pas configurer leur compression, leur cache et déboguer les erreurs 5XX (erreurs internes du serveur).
- Si le site (la source des fichiers externes) est piraté, un code malveillant peut apparaître dans ceux-ci, ce qui compromettra votre site et réduira ses facteurs de confiance. Par exemple, si votre site accepte les données de carte des utilisateurs (sans les rediriger vers des systèmes de paiement), des hackers peuvent injecter du JavaScript qui remplacera le formulaire de paiement et volera ces données.
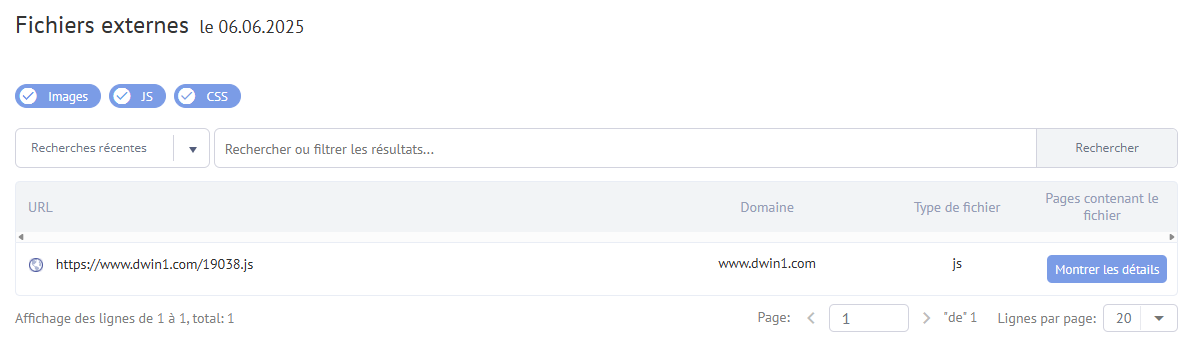
Contenu du rapport sur les fichiers externes
Le rapport montre les fichiers image externes, CSS et JavaScript qui sont utilisés sur votre site.

- En surlignant la case à cocher, vous pouvez sélectionner les types de fichiers à afficher dans le rapport.
- L'URL du fichier externe.
- Le domaine où le fichier utilisé est situé.
- Type de fichier externe (image, CSS ou JavaScript).
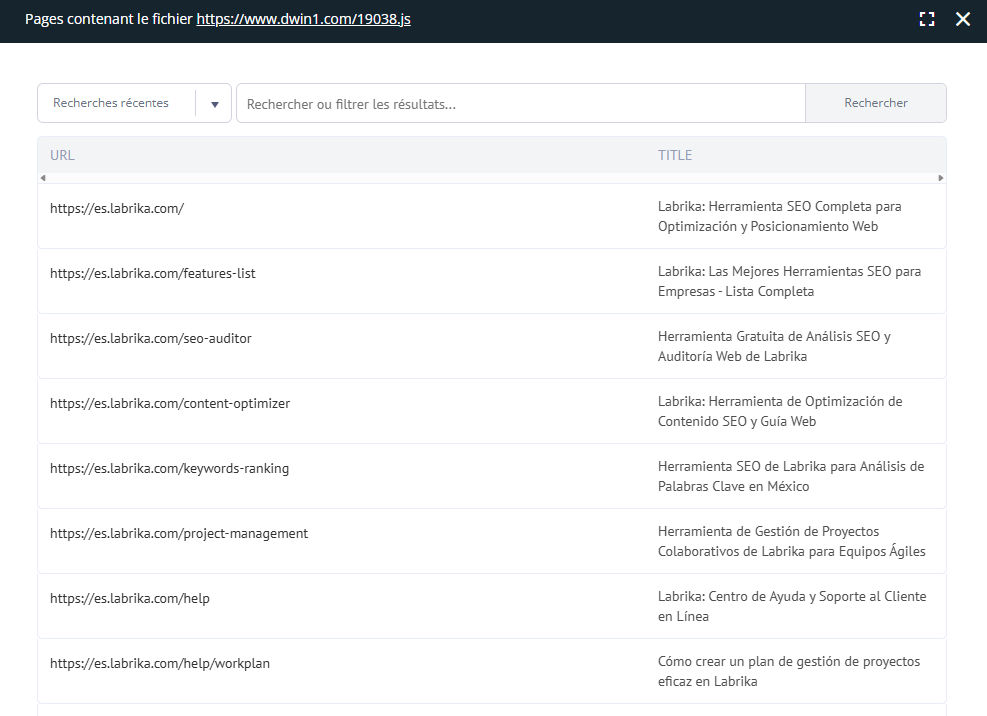
- Pages de votre site contenant ce fichier. La liste des pages s'ouvre lorsque vous cliquez sur le bouton "Afficher".

Recommandations
Vous pouvez utiliser de plus grands portails pour héberger vos fichiers externes. Les fichiers provenant de sources douteuses doivent être transférés et sauvegardés sur votre site.
Si vous ne pouvez pas vous passer d'utiliser des images, CSS ou fichiers JS tiers, utilisez les données du rapport Labrika pour suivre leur statut.
Par exemple, si le fichier a été redirigé vers une autre URL, vous devez mettre à jour le lien correspondant dans le code du site.
Il est important de surveiller les images brisées, les fichiers JavaScript et CSS qui renvoient un code de réponse 404. Une telle réponse indique que le fichier demandé n'existe pas, donc vous devez le remplacer.
Il est également vital de vérifier les fichiers externes pour détecter du code malveillant qui peut voler des données utilisateur, etc.
Comment résoudre le problème ?
Cela liste tous les fichiers externes, tels que des images, CSS et JS qui sont utilisés sur votre site, provenant de domaines externes. Cela peut vous donner une compréhension plus claire des fichiers tiers utilisés sur votre site.
Ce rapport peut être utilisé pour vérifier l'état de ces différents fichiers et pour vérifier qu'ils fonctionnent toujours correctement. S'il y a des erreurs telles que 404 - page non trouvée, vous pouvez alors corriger l'URL, ou si du code malveillant est utilisé, vous pouvez l'éliminer de votre site.
